TOP 10 games 2016
مسلم فيس موقع اجتماعي اسلامي 2016
مسلم فيس موقع اجتماعي اسلامي 2016
السلام عليكم ورحمة الله تعالى وبركاته بالامس تم اطلاق من فريق تطوير ومهندسين مسلمون موقع اجتماعي جديد للمسلمين فقط وهو موقع غاية في الروعة يشتمل الكثير من اللغات وبواجهة احترافية وهو يشبه الفيسبوك كثيرا من حيث التحكم حيث يمتلك دردشة مثل الفيسبوك وهاته الميزة لا تجدها في المواقع الاجتماعية الاخرى الى في الفيسبوك وهي الدردشة المتطورة .
يتميز مسلم فيس بسهولة التعامل معه , فكما سلف الذكر فهو شبيه بالفايسبوك إلا أن مسلم فيس يتميز بإضافات جديدة تميزه عن الفايسبوك ستدفعكم لإنشاء حسابكم فيه , سنذكرها لاحقا .
إنشاء حساب في مسلم فيس لا يتطلب سوى الولوج لرابط الموقعmuslimface.com ثم ملئ الخانات التي نجدها في واجهة البرنامج وهي شبيهة بالتي نجدها في الفيسبوك.
الحمد والشكر لله الذي هدانا لنعمة الإسلام ,
وعلى نبينا وحبيبنا محمد أفضل الصلاة والسلام
كيف تقوم بإلغاء الإعجاب بعدد كبير من الصفحات على فيس بوك بنقرة زر واحدة
كيف تقوم بإلغاء الإعجاب بعدد كبير من الصفحات على فيس بوك بنقرة زر واحدة
اليوم في هته التدوينة إن شاء الله سأشرح لكم طريقة سهلة جدا لإلغاء إعجابك من الصفحات بالفيسبوك دون
الاعتماد على الطريقة التقليدية بالدخول إلى كل صفحة و إلغاء إعجابكم بها بصراحة هته الطريقة جد متعبة ،
الطريقة الجديدة سهلة بحيث يمكنك تعميم الصفحات التي تريد مغادرتها ثم بنقرة واحدة تزيل إعجابك من جميع
تلك الصفحات التي قمت بالتعميم عليها
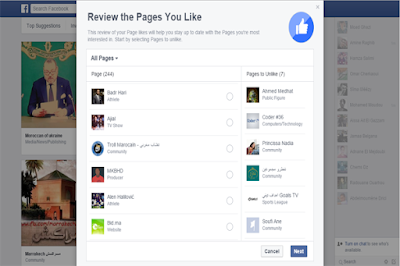
ستجد زر لايك على يمين الصفحة انقر على GET STARTED ستظهر لك صفحة بها جميع الصفحات التي
سبق و قمت بالنقر على زر لايك لها و أيضا كم هو عددها كما تبين الصورة
بعد قيامك بتعميم الصفحات التي تريد إلغاء إعجابك بها انقر على NEXT بعد دلك تظهر لك نافدة مكتوب فيها
هل تريد بالفعل إلغاء إعجابك بالصفحات ، أنت بطبيعة الحال ستقوم بالضغط على SAVE و مبروك عليك
الغاء إعجابك بتلك الصفحات
اضافة صناديق لعرض الأكواد الى مدونة بلوجر
اضافة صناديق لعرض الأكواد الى مدونة بلوجر
تستعمل صناديق syntax highlighter خصيصا في وضع الأكواد مثل Css و Html, Xml وغيرها بحيث توفر دعما يشمل النسخ بالضغط مرتين على الكود وتوضح كل اسم للوسوم مع تلوينه كما أن الاضافة تتوفر بأربعة ألوان زاهية كما سنشاهد بوضوح أكثر في المعاينة التالية
1. حرر القالب >> ابحث عن ]]></b:skin> وضع الكود التالي فوقه
/* CSS Pre-Code Syntax Highlighter */
pre {
padding: 50px 10px 10px 10px;
margin: .5em 0;
white-space: pre;
word-wrap: break-word;
overflow: auto;
background-color: #2c323c;
position: relative;
border-radius: 4px;
max-height: 500px;
font-family: sans-serif;
clear: both;
}
pre::before {
font-size: 16px;
content: attr(title);
position: absolute;
top: 0;
background-color: #eee;
padding: 10px;
left: 0;
right: 0;
color: #fff;
text-transform: uppercase;
display: block;
margin: 0 0 15px 0;
font-weight: bold;
text-align: left;
}
pre::after {
content: 'اضغط مرتين لنسخ الكود';
padding: 2px 10px;
width: auto;
height: auto;
position: absolute;
right: 8px;
top: 8px;
color: #fff;
line-height: 20px;
transition: all 0.3s ease-in-out;
}
pre:hover::after {
opacity: 0;
top: -8px;
visibility: visible;
}
code {
font-family: Consolas,Monaco,'
Andale Mono','Courier New',Courier,Monospace;
line-height: 16px;
color: #88a9ad;
background-color: transparent;
padding: 1px 2px;
font-size: 12px;
}
pre code {
display: block;
background: none;
border: none;
color: #e9e9e9;
direction: ltr;
text-align: left;
word-spacing: normal;
padding: 0 0;
font-weight: bold;
}
code .token.punctuation {
color: #ccc;
}
pre code .token.punctuation {
color: #fafafa;
}
code .token.comment,code .token.prolog,code .token.doctype,code .token.cdata {
color: #777;
}
code .namespace {
opacity: .8;
}
code .token.property,code .token.tag,code .token.boolean,code .token.number {
color: #e5dc56;
}
code .token.selector,code .token.attr-name,code .token.string {
color: #88a9ad;
}
pre code .token.selector,pre code .token.attr-name {
color: #fafafa;
}
pre code .token.string {
color: #40ee46;
}
code .token.entity,code .token.url,pre .language-css .token.string,pre .style .token.string {
color: #ccc;
}
code .token.operator {
color: #1887dd;
}
code .token.atrule,code .token.attr-value {
color: #009999;
}
pre code .token.atrule,pre code .token.attr-value {
color: #1baeb0;
}
code .token.keyword {
color: #e13200;
font-style: italic;
}
code .token.comment {
font-style: italic;
}
code .token.regex {
color: #ccc;
}
code .token.important {
font-weight: bold;
}
code .token.entity {
cursor: help;
}
pre mark {
background-color: #ea4f4e!important;
color: #fff!important;
padding: 2px;
border-radius: 2px;
}
code mark {
background-color: #ea4f4e!important;
color: #fff!important;
padding: 2px;
border-radius: 2px;
}
pre code mark {
background-color: #ea4f4e!important;
color: #fff!important;
padding: 2px;
border-radius: 2px;
}
.comments pre {
padding: 10px 10px 15px 10px;
background: #2c323c;
}
.comments pre::before {
content: 'Code';
font-size: 13px;
position: relative;
top: 0;
background-color: #f56954;
padding: 3px 10px;
left: 0;
right: 0;
color: #fff;
text-transform: uppercase;
display: inline-block;
margin: 0 0 10px 0;
font-weight: bold;
border-radius: 4px;
border: none;
}
.comments pre::after {
font-size: 11px;
}
.comments pre code {
color: #eee;
}
.comments pre.line-numbers {
padding-left: 10px;
}
pre.line-numbers {
position: relative;
padding-left: 3.0em;
counter-reset: linenumber;
}
pre.line-numbers > code {
position: relative;
}
.line-numbers .line-numbers-rows {
height: 100%;
position: absolute;
pointer-events: none;
top: 0;
font-size: 100%;
left: -3.5em;
width: 3em;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
padding: 0;
}
.line-numbers-rows > span {
pointer-events: none;
display: block;
counter-increment: linenumber;
}
.line-numbers-rows > span:before {
content: counter(linenumber);
color: #999;
display: block;
padding-right: 0.8em;
text-align: right;
transition: 350ms;
}
pre[data-codetype='CSSku']:before {
background-color: #00a1d6;
}
pre[data-codetype='HTMLku']:before {
background-color: #3cc888;
}
pre[data-codetype='JavaScriptku']:before {
background-color: #ff3c41;
}
pre[data-codetype='JQueryku']:before {
background-color: #e5b460;
}
2. ضع الكود التالي فوق </body>
<script src='//cdn.rawgit.com/iHussam/ar1web/master/preline.js' type='text/javascript'/>
<b:if cond='data:blog.pageType != "index"'>
<script type='text/javascript'>
// Line Numbers
$('pre').attr('class', 'line-numbers');
Prism.hooks.add("after-highlight",function(e){var t=e.element.parentNode;if(!t||!/pre/i.test(t.nodeName)||t.className.indexOf("line-numbers")===-1){return}var n=1+e.code.split("\n").length;var r;lines=new Array(n);lines=lines.join("<span/>");r=document.createElement("span");r.className="line-numbers-rows";r.innerHTML=lines;if(t.hasAttribute("data-start")){t.style.counterReset="linenumber "+(parseInt(t.getAttribute("data-start"),10)-1)}e.element.appendChild(r)})
//<![CDATA[
// Selection
for(var pres=document.querySelectorAll("pre,kbd,blockquote,td"),i=0;i<pres.length;i++)pres[i].addEventListener("dblclick",function(){var e=getSelection(),t=document.createRange();t.selectNodeContents(this),e.removeAllRanges(),e.addRange(t)},!1);
//]]>
</script>
</b:if>
3. قم بحفظ العمل
* ما يتبقى عليك إلا وضع أحد الصناديق أو جميعها في موضوع بتبويب HTML بنسخ الأكواد التالية وحفظها عندك
* ما يتبقى عليك إلا وضع أحد الصناديق أو جميعها في موضوع بتبويب HTML بنسخ الأكواد التالية وحفظها عندك
<pre data-codetype="HTMLku" title="HTML"><code class="language-markup">ضع هنا كود الـHTML</code></pre>
<pre data-codetype="CSSku" title="CSS"><code class="language-css">ضع هنا كود الـCss</code></pre>
<pre data-codetype="JavaScriptku" title="Javascript"><code class="language-javascript">ضع هنا كود الـJavascript</code></pre>
<pre data-codetype="JQueryku" title="jQuery"><code class="language-javascript">ضع هنا كود الـjQuery</code></pre>
موك أب بأمكنة وطرق مختلفة رائعة PSD
موك أب بأمكنة وطرق مختلفة رائعة PSD
ملف مفتوح لدمج سيريالي جاهز للتعديل مصمم من طرف فريق TEN by Fotolia، يمكنك الاستفادة منه لمعرفة الطريقة التي مرة بها العملية ، و ايضا لأخد افكار و استخدامها على تصاميمك. أو بإمكانك إستغلال التأثيرات والطبقات لتطبيقها على تصميم اخر .
موك آب مكتبي احترافي
موك آب مكتبي احترافي
موك أب مكتبي منسق بإحترافية تامة، تضاف الصورة أو الشعار إلخ في شاشة الحاسوب وتوجد ثلاث زواية مختلفة كما سنرى في المعاينات المقبلة
حجم الملف : 160MB
الصيغة : PSD
عدد الملفات : 3
Windows 10 Professional (2016
Windows 10 Professional (2016
التحديث الجديد للاصدار الجديد الذي يحمل التحديث الاقوي لويندوز 10 وهذا التحديث الجديد يجلب معه العديد من التحسينات لجميع جوانب النظام ولتجربة المستخدم مع إقدام العديد من الشركاء على تحديث التعريفات والتطبيقات لتحسين تجربة الويندوز 10 للأفضل
بعض الصور
X86 & X64
مارس 2016
5.35 GiB
أيزو مجمع النواتين
3.17 GiB
النسخه 32 بت
5.46 GiB
النسخه 64 بت
5.35 GiB
أيزو مجمع النواتين
3.17 GiB
النسخه 32 بت
5.46 GiB
النسخه 64 بتكيف تقوم بتغيير كلمة السر لأي حساب لك على الفيسبوك دون معرفة وإدخال كلمة السرالقديمة
كيف تقوم بتغيير كلمة السر لأي حساب لك على الفيسبوك دون معرفة وإدخال كلمة السرالقديمة
لتغيير كلمة السر إلى جديدة بدون الحاجة إلى إدخال القديمة تتوجه إلى الرابط التالي:
بعد الدخول ضع علامة على تم اختراق حسابي كما في الصورة :
بمجرد وضع العلامة على تم اختراق حسابي ستنبثق لك نافذة تضغط فيها على تأمين حسابي ، ثم ستفتح نافذة أخرى تقوم بالضغط على متابعة ، ونفس الطريقة في الصفحة الأخرى ، إلى أن تظهر لك هذه الواجهة التي سيطلب منك فيها وضع كلمة السر الجديدة مرتين ، دون الحاجة إلى إدخال القديمة
إضغط على متابعة وسيعطيك أن تختار بريدك الإلكتروني ، أو تقوم بإدخال بريد آخر وهكذا تكون قد غير كلمة السر دون الحاجة إلى القديمة .
أهم اختصارات لوحة المفاتيح لاستخدام الفيسبوك بسهولة
أهم اختصارات لوحة المفاتيح لاستخدام الفيسبوك بسهولة
هناك العديد من الأفراد لا يحبون استخدام الماوس أثناء التعامل مع أجهزة الكمبيوتر ويفضلون العمل بالأزرار، وهذا يمكن بسهولة إذا تعرّف المستخدم علىاختصارات الكيبورد الخاصة بكل موقع، ولـ فيس بوك اختصاراته المحددة والمهمة التى تساعد على تعامل أسرع معه.